
تعداد دانلود باقی مانده
0
لینک دانلود مختص کاربران ویژه میباشد !
آموزش رایگان ساخت انیمیشن در فتوشاپ
مشخصات فایل
توضیحات
آموزش رایگان ساخت انیمیشن در فتوشاپ
در این قسمت از اموزش ما قصد داریم ساخت انیمیشن در نرم افزار فتوشاپ را به شما اموزش دهیم
ما به شما آموزش فتوشاپ خواهیم داد که چطور می توان به گرافیک ها حرکت اضافه کرد و آن ها را به عنوان gif استخراج کرد.
مرحله اول :
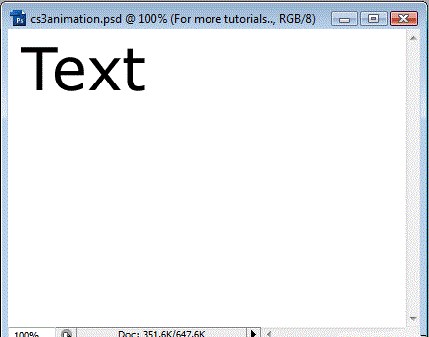
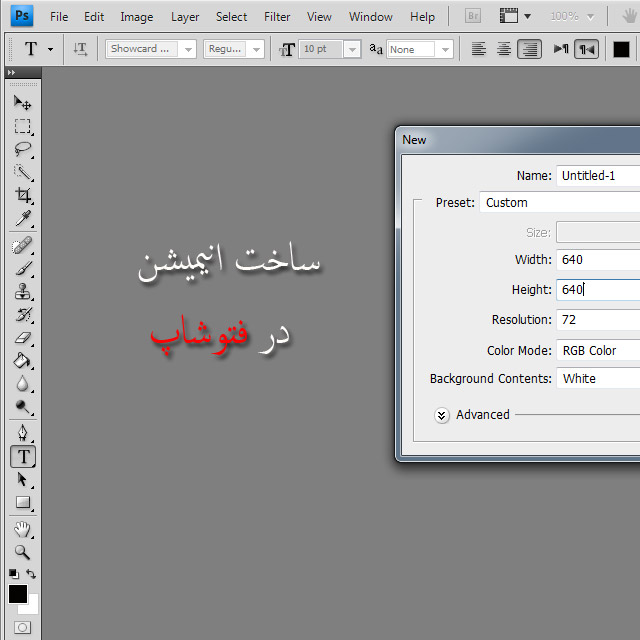
برای شروع کار شما باید یک سند جدید را ایجاد کنید .
برای انجام این کار به مسیر زیر میرویم و پنجره ای مانند شکل زیر در زیر سند شما ایجاد می شود
پنجره باز شده برای ایجاد کردن فریم های کلیدی انیمیشن استفاده می گردد .
اکنون یک فریم کلیدی جدید استفاده میکنیم زیرا فقط یک فریم در حالت فعلی موجود است
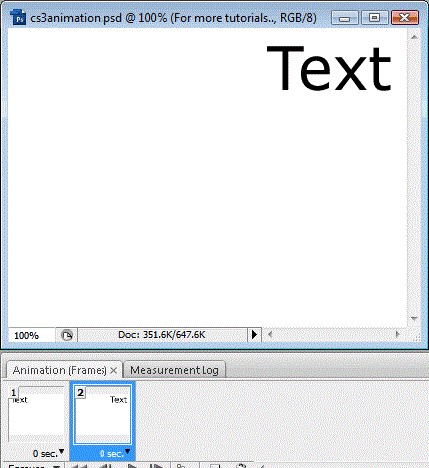
دکمه duplicate frame را بزنید تا پنجره ایی همانند تصویر زیر داشته باشیم.
آمزش در سایت طراحی پالت
ساخت انیمیشن در فتوشاپ
اگر هر دو فریمی که دارید دقیقا یکی هستند ، اصلا نگران نباشید کاملا طبیعی می باشد (دلیلش کپی گرفتن شماست) زیرا برای شروع مشابه ما بهتر است.
برای شروع تغییرات باید برای انتها، فریم کلیدی دوم را درنظر بگیرید. نیازی نیست هر مرحله را بازسازی کنیم.
هنگامی که مطمئن شدید دومین فریم نیز انتخاب شده است مانند زیر لایه تکست را به راست ترین قسمت موجود بکشید (drag)
مراحل اصلی ساخت انیمیشن
بعد از انجام مراحل بالا نوبت به انجام tweening یا انیمیشن سازی فریم میانی است.
هنگامی که بین دو فریم کلیک کنیم تفاوت دو فریم مشخص میشود و قتوشاپ میتواند انیمیشن میانی را بسازد.
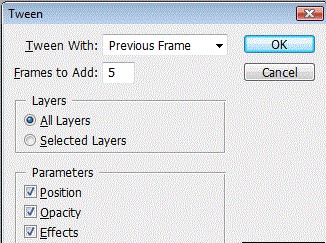
دوباره فریم کلیدی دو را انتخاب میکنیم و دکمه Tweening که در کنار دکمه duplicate قرار دارد را می زنیم.
در پنجره باز شده تعداد فریم های مورد نیاز ما برای tween شدن و اضافه کردن را سوال می کند که همان پنج را که به عنوان پیش فرض است را انتخاب میکنیم.
تمام مراحل انیمیشن مانند ، سرعت ، تعداد اسلاید ، افکت را شما می توانید کنترل کنید تا یک انیمیشن بسیار زیبا را پدید بیاورید .
اجرا انیمیشن در فتوشاپ
دو فریم قبلی و پنج فریم جدید ، اکنون هفت فریم موجود است که هر کدام با دیگری اندکی متفاوت است که این تفاوت ها
در ایجاد حرکت می باشد که با اجرا کردن انیمیشن این فایل به حرکت در می اید.
حالا برای پیش نمایش انیمیشن میتوانیم play کنیم.

سرعت انیمیشن و تند و کند بودن آنرا میتوانیم با فلش کوچک مشکی موجود در قسمت پایین سمت راست تغییر دهیم ، که
این کار مدت زمان نمایش فریم ها را تغییر میدهد.
حالا قسمت اصلی کار تمام شده و شما میتوانید فرایند انیمیشن سازی را برای متن تکرار کنید و آنها را با ویرایش های دلخواه
از جمله حرکت های قوسی شکل و …. امتحان کنید.
ثبت و ذخیره فایل انیمیشن
در انتها برای ذخیره به عنوان gif به مسیر زیر بروید:
File > save for web & devices
و با ذخیره کردن این فایل کار شما به اتمام می رسد و این یک نمونه ساده از ساخت انیمیشن می باشد .
برای مشاهده طرح لایه باز آماده توسط تیم پالت کلیک کنید .
 vector لایه باز
vector لایه باز
 PSD لایه باز
PSD لایه باز
 PNG دوربری
PNG دوربری
 STOCK تصاویر
STOCK تصاویر
 CNC برش لیزری
CNC برش لیزری
 سه بعدی
سه بعدی
 ویدئو ادیتینگ
ویدئو ادیتینگ
 شناسه : 28008
شناسه : 28008  2021/01/29
2021/01/29  بازدید ها: 2082
بازدید ها: 2082  کامنت ها : 0
کامنت ها : 0  گزارش خرابی لینک
گزارش خرابی لینک
 ثبت نارضایتی
ثبت نارضایتی
 لیست علاقه مندی
لیست علاقه مندی
 اشتراک گذاری
اشتراک گذاری