
تعداد دانلود باقی مانده
0
لینک دانلود مختص کاربران ویژه میباشد !
آموزش رایگان ریسایز pixel art در فتوشاپ
مشخصات فایل
توضیحات
آموزش رایگان ریسایز pixel art در فتوشاپ
شما در این آموزش فتوشاپ خاص در سایت طراح پالت یاد خواهید گرفت که چگونه در فتوشاپ، با تغییر اندازه pixel art، نتایج عالی بدست آورید. Pixel art با تصاویر استاندارد فرق می کند.در هنگام تغییر اندازه ی آنها، با چالش های منحصر به فردی برخورد می کنید.
نحوه ی بزرگنمایی pixel art در فتوشاپ
در اینجا تصویری از کاراکتری دلخواه را در فتوشاپ باز نموده ایم. همانطور که می بینید، آن خیلی کوچک و بامزه است. آن یک pixel art است ( Pixel Art ) در گرافیک یعنی هنرِ ساخت یک تصویر تنها با استفاده از Pixel ها :
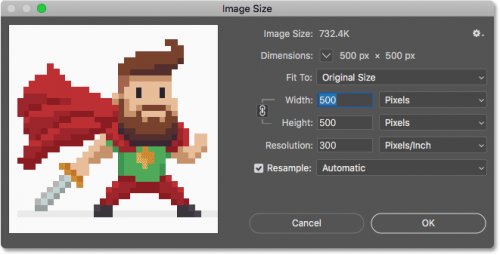
مرحله 1: کادر محاوره ای Image Size را باز کنید
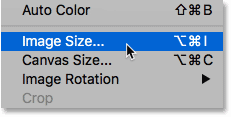
بهترین راه برای بزرگنمایی pixel art در فتوشاپ، استفاده از کادر محاوره ای Image Size است. برای باز کردن آن، به منوی Image در نوار منو(Menu Bar) بروید و Image Size را انتخاب کنید:

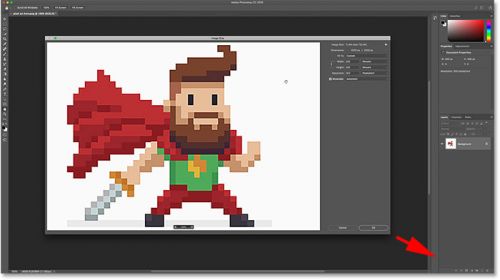
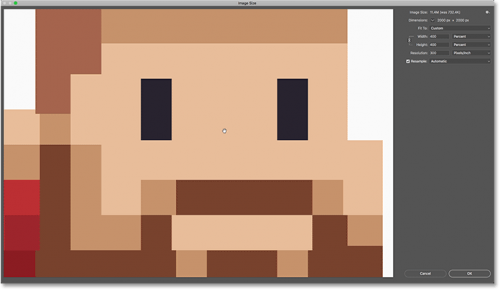
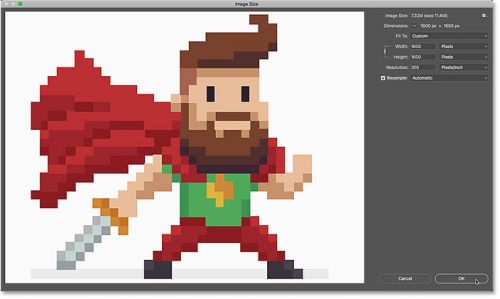
در فتوشاپ CC، کادر محاوره شامل یک پنجره پیش نمایش (preview) در سمت چپ همراه با گزینه های image size در سمت راست است:

مشاهده ی اندازه تصویر جاری
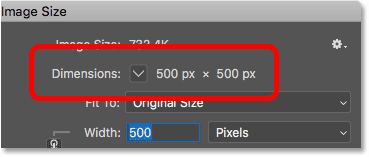
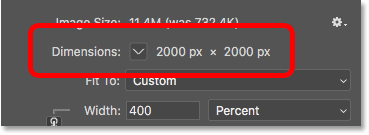
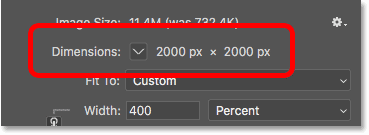
اندازه ی کنونی تصویر در بالای کادر محاوره ای Image Size قرار دارد. ما می توانیم در کنار کلمه ی Dimensions، ابعاد تصویرمان را مشاهده کنیم.همانطور که می بینید تصویر ما خیلی کوچک است و عرض و ارتفاعی برابر با 500 پیکسل دارد:
مرحله 2: گزینه ی Resample را روشن کنید
ما قصد داریم کاراکتر مان را بزرگتر کنیم. شاید بخواهیم از آن در یک پوستر یا پس زمینه دسکتاپ استفاده کنیم. برای انجام این کار، ما باید پیکسل های بیشتری را به pixel art اضافه کنیم تا بزرگتر شود.
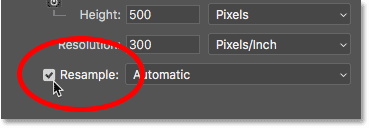
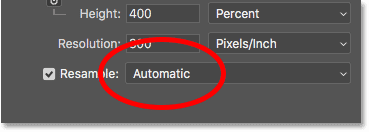
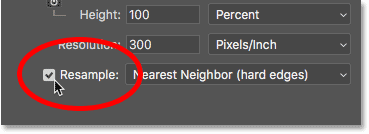
ابتدا اطمینان حاصل کنید که گزینه Resample در کادر محاوره ای روشن است(تیک خورده است). وقتی Resample خاموش باشد، ابعاد پیکسلی قفل می شود و ما می توانیم سایز چاپ را تغییر دهیم. برای افزودن یا حذف پیکسل ها، باید Resample را روشن کنیم:
مرحله 3: داخل فیلدهای Width و Height درصد دلخواهتان را وارد کنید
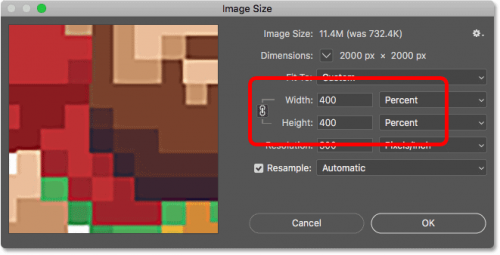
به جای اینکه pixel art را با سایز مشخصی upsampling کنیم، بهترین راه برای بزرگ کردن آن، این است که از درصد استفاده کنیم. برای درصددهی از ضرایب 100 استفاده می کنیم (مانند 200% ، 300% ، 400% و غیره). تصویرمان را با تنظیم Width و Height روی 400 درصد بزرگ نمودیم:
این کار باعث می شود ابعاد پیکسلی را از 500px در 500px تا 2000px در 2000px افزایش دهد:
تغییر اندازه ی پنجره پیش نمایش (preview)
وقتی عرض و ارتفاع را 4 برابر بزرگتر کردیم، پنجره ی پیش نمایش نسبت به صفحه ی کاری مان کوچک شده است. برای اینکه پنجره ی پیش نمایش را بزرگتر کنیم، دستگیره ی گوشه ی سمت راست و پایین کادر محاوره ای Image Size را به سمت بیرون می کشیم تا آن را بزرگتر کنیم. سپس، در داخل پنجره پیش نمایش کلیک می کنیم تا تصویر در وسط پنجره قرار بگیرد:
مشکل با تغییر اندازه pixel art
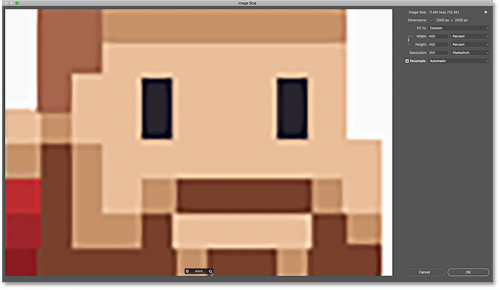
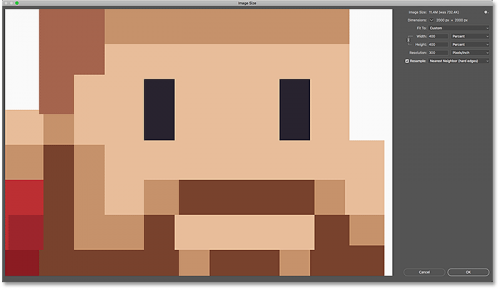
تا کنون همه چیز خوب پیش رفته است حال اگر به لبه های تصویر در پنجره پیش نمایش نگاه کنیم، می بینیم که آن درست به نظر نمی رسد. به جای اینکه لبه های اطراف شکل بُرنده و تیز باشند، کمی نرم و تار هستند:
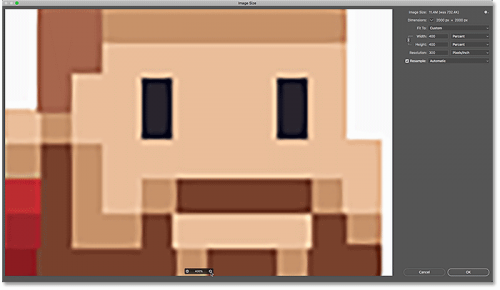
و اگر از نزدیک نگاه کنیم، می توانیم هاله ها را در اطراف شکل ببینیم، به ویژه در مناطق که کنتراست بالاتر هست. با استفاده از دکمه های زوم که در پایین پنجره پیش نمایش قرار دارند، تصویرمان را بزرگنمایی (zoom in) می کنیم. در این مرحله، میزانِ زوم روی 400٪ است. ما می توانیم به ویژه در اطراف چشم های کاراکتر، هاله هایی را به طور واضح ببینیم :
توجه داشته باشید، اگر در پنجره پیش نمایش بر روی تصویر کلیک کنید و دکمه ی ماوس را پایین نگه دارید، هاله ها ناپدید می شوند و لبه ها بسیار تیز بنظر می رسند و این دقیقاً همان چیزی است که ما می خواهیم:
اما به محض اینکه دکمه ماوس را رها کنید، دوباره هاله ها بر می گردند:
متد interpolation تصویر
علت آن این است، هنگامی که روی تصویر در پنجره پیش نمایش کلیک می کنید و دکمه ی ماوس را پایین نگه می دارید، قبل از اینکه متدی را به تصویرتان اعمال کنید، فتوشاپ به شما تصویر upsample شده را نمایش می دهد.
Interpolation این است که، فتوشاپ پیکسل ها را معدل گیری می کند و نتیجه را روان و صاف می کند. هنگامی که دکمه ماوس را رها می کنید، تصویر interpolation شده را مشاهده می کنید. بنابراین متد interpolation باعث ایجاد مشکلات و هاله می شود.
گزینه Interpolation در سمت راست گزینه Resample قرار دارد. و به طور پیش فرض، روی Automatic تنظیم شده است :
معمولا تنظیمات Automatic خوب است زیرا آن به فتوشاپ این اجازه را می دهد تا بهترین متد را برای کار انتخاب کند.
اما مشکل اینجاست که فتوشاپ فرض می کند ما در حال تغییر اندازه یک تصویر استاندارد با مقدار زیادی جزئیات مفید، هستیم. بنابراین متدی را انتخاب می کند که یک تصویر استاندارد، خوب بنظر برسد. اما همین متد باعث می شود تا pixel art و انواع گرافیکی مشابه آن، بد به نظر برسد. بنابراین هنگامی که pixel art را upsample می کنیم، باید یک متد interpolation متفاوت، انتخاب کنیم.
مرحله 4: متد interpolation را روی Nearest Neighbor تنظیم کنید
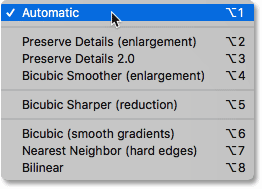
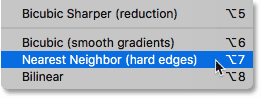
برای انجام این کار، بر روی گزینه Interpolation کلیک کنید تا لیستی از متدهایی که می توانیم انتخاب کنیم باز شود. اگر شما از فتوشاپ CC استفاده می کنید، متدی که فتوشاپ برای upample کردن تصاویر استفاده می کند Preserve Details است. در فتوشاپ CS6، فتوشاپ Bicubic Smoother را انتخاب می کند. اما هیچکدام از آنها روی pixel art خوب جواب نمی دهد:
برای upsample کردن تصاویر بدون میانگیری پیکسلی آنها، باید از متدِ درونیابی Nearest Neighbor استفاده کنید:
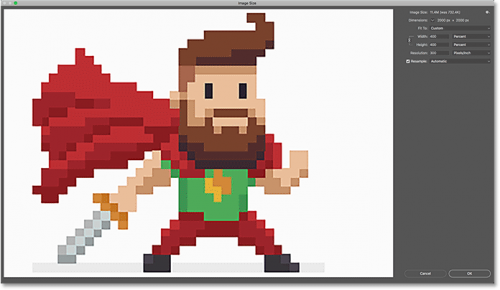
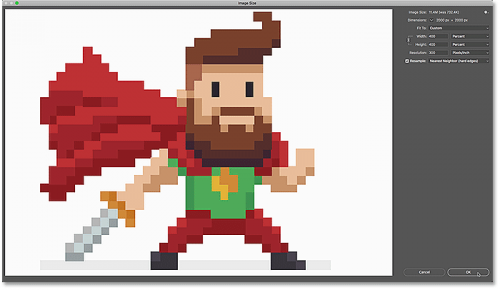
به محض این که Nearest Neighbor را انتخاب می کنید، تصویر در پنجره ی پیش نمایش، شفاف و تیز به نظر می رسد. اگر در پنجره پیش نمایش کلیک کنید و ماوس را پایین نگه دارید، می بینید که این بار هیچ اتفاقی نمی افتد. چون قبل و بعد از اعمال متد Interpolation تصویرمان sharp به نظر می رسد.زیرا ما همان متدی که فتوشاپ در پنجره ی پیش نمایش اعمال می کند را اعمال کردیم. فتوشاپ همیشه با متد Nearest Neighbor پیکسل هایی را به تصویر اعمال می کند.ما نیز Nearest Neighbor را انتخاب کردیم، زیرا آن از هر چیزی که سبب شود pixel art بد به نظر برسد، استفاده نمی کند:
مرحله 5: روی OK کلیک کنید
وقتی که شما آماده شدید تا تصویرتان را upsample کنید، روی دکمه ی OK کلیک کنید تا تنظیماتتان پذیرفته شود و کادر محاوره ای Image Size بسته شود:
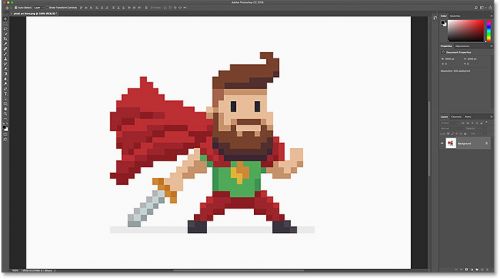
حالا، pixel art کوچک مان، بسیار بزرگتر شده است و همانطور که انتظار داشتیم قالب پیکسلی اش را حفظ کرد:
نحوه ی بزرگ کردن pixel art – خلاصه سریع
قبل از اینکه به مطلب دیگری بپردازیم، خیلی سریع مراحل بزرگ کردن pixel art با بهترین کیفیت در فتوشاپ را مرور می کنیم:
1. کادر محاوره ای Image Size را باز می کنیم (Image > Image Size) .
2. Width و Height را روی واحد اندازه گیری Percent تنظیم می کنیم. برای داشتن نتایج بهتر، یک درصد از ضرایبِ 100 را انتخاب می کنیم (200٪، 300٪، 400٪ و غیره) .
3. متد interpolation را روی Nearest Neighbor تنظیم می کنیم.
4. روی دکمه ی OK کلیک می کنیم.
نحوه ی تغییر اندازه pixel art بطور دقیق
تا کنون، آموختیم که بهترین روش برای بزرگنمایی pixel art، این است که ضریبی از 100 را به عنوان درصد استفاده کنیم . اما اگر نیاز داشتیم تا با ابعاد پیکسلی مشخصی، تصویر را بزرگ کنیم، دیگر نمیتوانیم از درصد استفاده کنیم؟
به عنوان مثال، با upsampling تصویر و زوم 400%، عرض و ارتفاع را از 500 پیکسل تا 2000 پیکسل افزایش یافت.
اما اگر به عرض و ارتفاع کوچکتری مانند 1600 پیکسل نیاز داشتیم چه؟
اگر تصویر upsample شده ی 500px x 500 px را 300% کنیم، عرض و ارتفاع تصویر 1500 پیکسل می شود و آن هنوز هم خیلی کوچک هست. وupsample کردن آن با مقدار 400٪، آن را بیش از حد بزرگ می کند. چیزی که واقعا بهش نیاز داریم چیزی بین این دو است. چیزی که در مثال مان نیاز داریم ریسایز کردن تصویر در دو مرحله است:
مرحله 1: pixel art را بر اساس درصد Upsample کنید
اول، pixel art را با استفاده از درصدی از ضریب صد upsample کنید تا آن را بزرگتر کنید. در این مثال، ما با 400% تصویر را upsample کردیم.
مرحله 2: کادر محاوره ای Image Size را دوباره باز کنید
سپس، آن را برای بار دوم resize کنید، این بار آن را با ابعاد پیکسلی دقیق downsample کنید. برای انجام این کار، کادر محاوره ای Image Size را یک بار دیگر، با رفتن به منوی Image و انتخاب Image Size باز کنید:
مرحله 3: گزینه Resample را فعال کنید
اطمینان حاصل کنید که گزینه Resample روشن است تا بتوانید تعداد پیکسل ها را تغییر دهید:
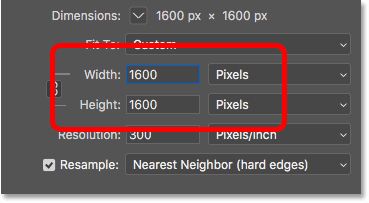
مرحله 4: Width و Height را برحسب پیکسل تنظیم کنید
اندازه مورد نیازتان را برحسب pixels در فیلدهای Width و Height وارد کنید. ما هردوی آنها را با مقدار 1600pixels تنظیم می کنیم:
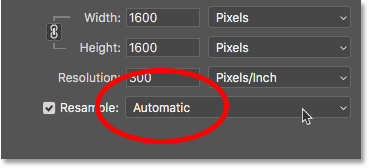
مرحله 5: متد interpolation را روی Automatic تنظیم کنید
طبق آنچه قبلاً گفتیم، متد درون یابی Nearest Neighbor برای upsampe کردن pixel art به خوبی جواب می دهد اما برای downsampling مناسب نیست. در عوض، برای دیدن نتایج واضح تر، متد interpolation را روی Automatic تنظیم کنید. این کار باعث می شود تا به فتوشاپ اجازه دهیم خودش بهترین متد برای downsampling را انتخاب کند و آن گزینه ی Bicubic Sharper را بطور خودکار انتخاب می کند:
هنگامی که برای ریسایز کردن آماده بودید، برای بستن کادر محاوره ای روی OK کلیک کنید، و باین ترتیب تنظیمات شما توسط فتوشاپ پذیرفته می شود:
سایت طراحی پالت با داشتن فایل های آموزشی متنوع نرم افزار فتوشاپ به شما به اسانی کار با این نرم افزار قوی را یاد خواهد داد تا شما هم بتوانید یک طراح حرفه ای در صنعت چاپ و طراحی باشید .
طرح لایه باز آماده در سایت پالت در اختیار شما عزیزان قرار دارد .
پالت دات ای ار
 vector لایه باز
vector لایه باز
 PSD لایه باز
PSD لایه باز
 PNG دوربری
PNG دوربری
 STOCK تصاویر
STOCK تصاویر
 CNC برش لیزری
CNC برش لیزری
 سه بعدی
سه بعدی
 ویدئو ادیتینگ
ویدئو ادیتینگ
 شناسه : 28472
شناسه : 28472  2021/02/05
2021/02/05  بازدید ها: 1584
بازدید ها: 1584  کامنت ها : 0
کامنت ها : 0  گزارش خرابی لینک
گزارش خرابی لینک
 ثبت نارضایتی
ثبت نارضایتی
 لیست علاقه مندی
لیست علاقه مندی
 اشتراک گذاری
اشتراک گذاری