
تعداد دانلود باقی مانده
0
لینک دانلود مختص کاربران ویژه میباشد !
آموزش رایگان ابزار انتخاب در فتوشاپ
مشخصات فایل
توضیحات
آموزش رایگان ابزار انتخاب در فتوشاپ
در این آموزش فتوشاپ به شما آموزش خواهیم داد که چگونه یک طرح دلخواه را اتنتخاب و جدا از تصاویر دیگر رنگ و ادیت کنید
و بطور متفاوت از پس زمینه نشان دهید این آموزش بسیار کاربردی می باشد .
کار کردن با ابزار های مختلف فتوشاپ برای طراحی بهتر الزامی می باشد .
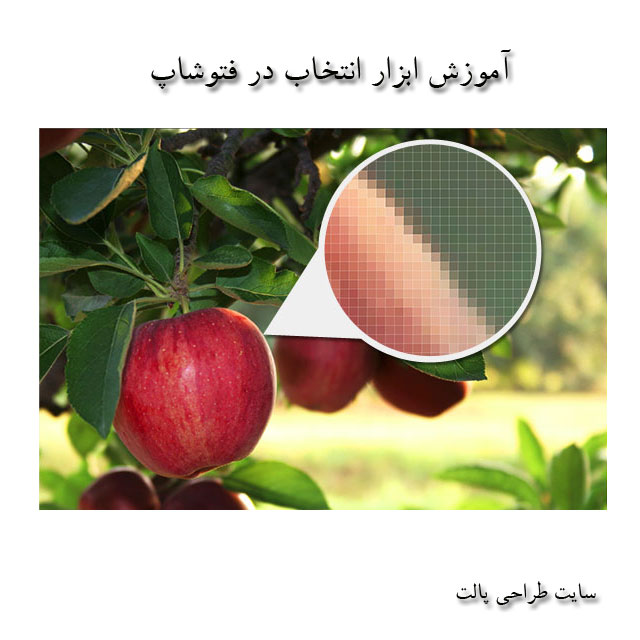
در زیر تصویر چند سیب را مشاهده می کنید:

در تصویر بالا به سادگی تشخیص می دهیم که سیب ها موضوعات اصلی تصویر هستند. همه ی ما قبلا این میوه
را دیده ایم و رنگ و شکل و جنس آن را می دانیم. در واقع هر چیزی که چشم مشاهده می کند در مغز ثبت می شود
و بعدا میتوان آن را در بین اشیا دیگر تشخیص داد.
فتوشاپ توانای تشخیص ندارد
حتی اگرشیئی را قبلا ندیده باشیم، توانایی شناسایی اشیای مشابه با آن را داریم. مغز انسان قابلیت بالایی برای
ثبت کردن و شناسایی اشیا دارد. اما فتوشاپ این توانایی را ندارد. حتی اگر تاکنون چندین تصویر سیب در فتوشاپ
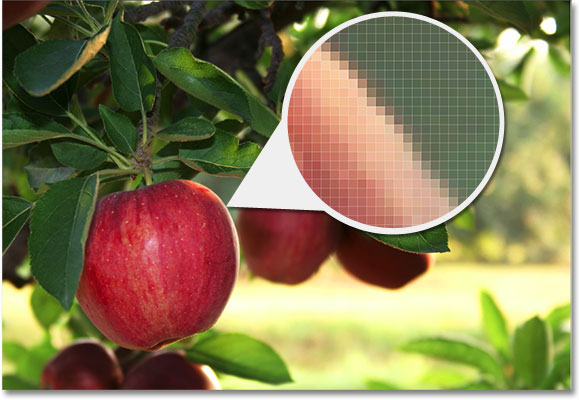
باز کرده باشید باز هم توانایی شناسایی آن ها و تشخیص اشیای مشابه آن را ندارد زیرا فتوشاپ تنها پیکسل ها
که مربع های کوچک سازنده تصویر دیجیتالی هستند را میبیند بنابراین تمامی تصویر ها برای آن یکسان هستند.

این بدان معنی است که نمیتوانیم روی بخشی از تصویر کلیک کرده و انتظار داشته باشیم فتوشاپ آن را انتخاب کند زیرا چیزی
که ما بعنوان اشیا مستقل و جدا از هم در تصویر میبینیم فتوشاپ تنها به عنوان پیکسل هایی با رنگ متفاوت میبینید.
از آن جا که فتوشاپ نمیتواند شبیه ذهن ما عمل کند ما باید شبیه آن عمل کرده و راهی پیدا کنیم تا به آن بفهمانیم که
می خواهیم روی پیکسل های ناحیه خاصی کار کنیم. در این قسمت می خواهیم رنگ سیب اصلی در تصویر را تغییر دهیم.
برای این کار باید به فتوشاپ بگوییم که رنگ پیکسل های ناحیه شامل سیب را تغییر دهد. برای انجام این کار ابتدا
پیکسل های مورد نظر را انتخاب کرده و سپس یک ناحیه انتخاب اطراف آن ایجاد میکنیم.
انتخاب نکردن بخشی از تصویر به معنای انتخاب تمام تصویر است
تاکنون فهمیدیم که فتوشاپ بسیار متفاوت از ما اشیا را می بیند و آنچه ما بعنوان اشیای مجزا و قابل شناسایی می بینیم
فتوشاپ تنها بعنوان پیکسل می بیند. بنابراین پیش از شروع هر تغییری در تصویر باید پیکسل هایی را که می خواهیم ویرایش
کنیم برای فتوشاپ مشخص کنیم. سپس ناحیه شامل آن ها را با یک یا چند ابزار متفاوت رسم کنیم.
بعنوان مثال، در این قسمت می خواهیم رنگ سیب اصلی را از قرمز به سبز تغییر دهیم. بنابراین ابتدا باید پیکسل های تشکیل دهنده این سیب را انتخاب کنیم.
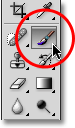
برای این کار ابتدا از پنل “Tools” ابزار “Brush” را انتخاب کنید.
انتخاب ابزارBrush
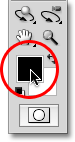
سپس با کلیک بر مربع رنگ پیش زمینه نزدیک به بالای پنل “Tools” رنگ سبز را برای رنگ آمیزی انتخاب کنید.
فتوشاپ از رنگ پیش زمینه برای رنگ آمیزی استفاده می کند.
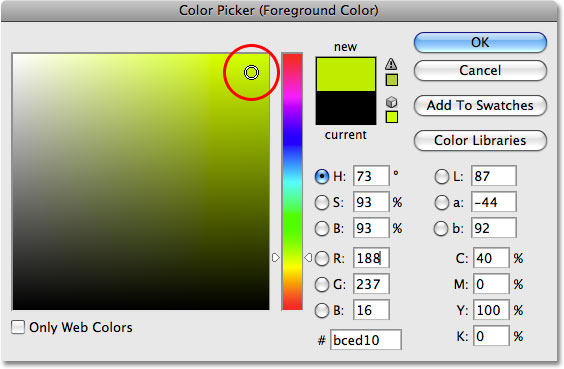
در مربع رنگ ها با کلیک بر رنگ سبز روشن آن را انتخاب کنید.
با کلیک بر “OK” از این قسمت خارج شوید. حال سیب مورد نظر در تصویر را رنگ آمیزی می کنیم. از آن جا که پیکسل های
مورد نظر برای رنگ آمیزی را انتخاب نکرده ایم می دانیم که در این قسمت نتیجه مطلوبی نخواهیم گرفت. در واقع به محض
اینکه رنگ آمیزی سیب را شروع کنیم با یک یک جعبه هشدار روبرو می شویم که هشدار می دهد ادامه و تکرار این عمل باعث
آسیب رساندن به “hard drive” می شود.

رنگ آمیزی قسمت انتخاب شده
در قسمت های پیشین توضیح دادیم که پیش از تغییر دادن بخشی از تصویر ابتدا باید پیکسل های آن ناحیه را انتخاب کنیم.
برای اثبات این موضوع نیز با انتخاب ابزار”brush” سعی کردیم بخشی از تصویر را بدون انتخاب ناحیه رنگ آمیزی کنیم. طبق
گفته های قبلی انجام این کار امکان پذیر نبود
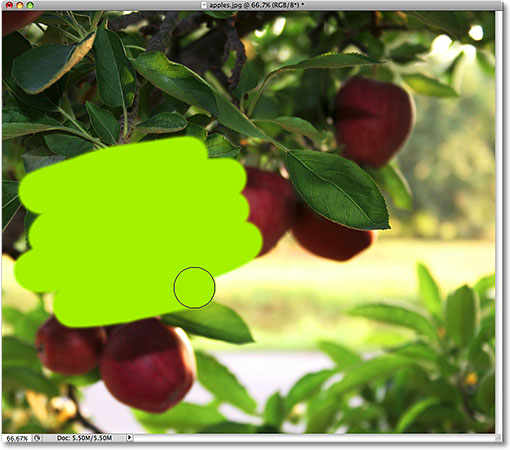
اما همانطور که مشاهده کردید حتی بدون انتخاب ناحیه نیز توانستیم قسمت مورد نظر را رنگ آمیزی کنیم. علت این موضوع آن
است که وقتی هیچ بخشی از تصویر را انتخاب نکنیم فتوشاپ مبنا را بر این می گذارد که تمام پیکسل ها برای ویرایش مد نظر
هستند.در واقع، گویی تمام پیکسل ها را انتخاب کرده ایم.
در این حالت نیز، اگرچه بخش کوچکی از تصویر را بدون انتخاب ناحیه رنگ آمیزی کردیم اما برای رنگ آمیزی کل تصویر نیز
محدودیتی نداشتیم و در صورت لزوم میتوانستیم این تغییر را روی کل تصویر اعمال کنیم.
رنگ آمیزی تصویر
اینکه در این حالت قادریم در هر قسمتی از تصویر که می خواهیم، تغییرات مورد نظر را ایجاد کنیم ممکن است در ظاهر، خوب
به نظر برسد اما در بحث ویرایش تصاویر چندان کارآمد نیست. بعنوان مثال در قسمت بالا تنها تغییر رنگ یک سیب مدنظر بود اما
از آنجا که از قبل آن انتخاب نکرده بودیم
فتوشاپ این امکان را به ما می داد که هر قسمتی از تصویر را که می خواهیم رنگ آمیزی کنیم که در نهایت باعث ایجاد آشفتگی در تصویر میشود.
در مرحله بعد قبل از رنگ آمیزی قسمت مورد نظر، ناحیه ای در اطراف آن انتخاب می کنیم.
سایت طراحی پالت در بخش های مختلفی فعالیت میکند به بخش های دیگر هم سری بزنید
رنگ آمیزی ناحیه درون مرزهای انتخاب
با فشردن کلیدهای ترکیبی “Ctrl+Z” در ویندوز (معادل “Command+Z” در مک) تصویر را به حالت اولیه بر می گردانیم و این
بار پیش از شروع رنگ آمیزی، با رسم یک ناحیه انتخاب در اطراف بخش مورد نظر، آن را انتخاب می کنیم. همانطور که در ابتدای
آموزش اشاره کردیم جزییات نحوه ایجاد ناحیه انتخاب مبحث اصلی این بخش نیست بنابراین شیوه ایجاد این ناحیه را در این
قسمت بیان نمی کنیم و آن را در جلسات دیگر آموزش خواهیم داد.
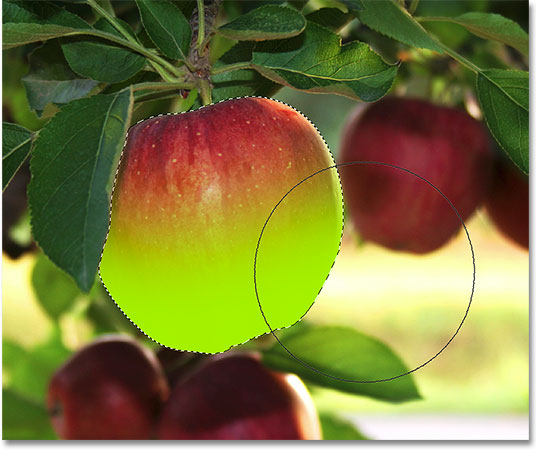
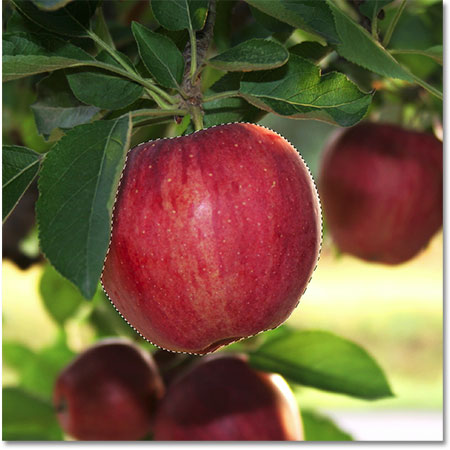
همانطور که مشاهده می کنید فتوشاپ مرزهای ناحیه انتخاب را به صورت مجموعه ای از خط چین ها یا به اصطلاح راه پیمایی مورچه ای نمایش می دهد.
در تصویر زیر این مرزها را در اطراف سیب مورد نظر می بینید.

انتخاب لایه و رنگ امیزی ان در فتوشاپ
توجه کنید که از دید ما یک سیب در تصویر انتخاب شده اما از دید فتوشاپ تنها برخی پیکسل های تصویر که در واقع همان
پیکسل های تشکیل دهنده ناحیه هستند انتخاب شده اند. هر تغییری که از این پس به تصویر اعمال کنیم فقط روی
پیکسل های درون ناحیه انتخاب اعمال می شود و روی پیکسل های بیرون این ناحیه تاثیری ندارد.
همانند حالت قبل ابزار “brush” را انتخاب کرده و با رنگ سبز که همچنان رنگ پیش زمینه است ناحیه مورد نظر را رنگ آمیزی کنید.
تنها تفاوت این مرحله با مرحله قبل این است که در این مرحله ابتدا ناحیه مورد نظر را انتخاب کرده و سپس آن را رنگ آمیزی می کنیم.
مشاهده می کنید که در این حالت فقط می توانیم بخش داخلی ناحیه انتخاب را رنگ آمیزی کنیم. حتی حرکت دادن “brush” در خارج ناحیه انتخاب
نیز روی هیچ یک از پیکسل های آن تاثیر ندارد بنابراین خارج ناحیه انتخاب بدون تغییر باقی می ماند.
انتخاب تصویر برای تغییر
انتخاب یک ناحیه و به تبع آن انتخاب پیکسل های درون آن، لزوما به معنای تغییر تمامی آن ها نیست. با فشردن کلید های ترکیبی “Ctrl+Z” در ویندوز
(معادل “Command+Z” در مک) رنگ آمیزی اعمال شده در مرحله قبل را حذف می کنیم. توجه کنید که مرزهای انتخاب هنوز
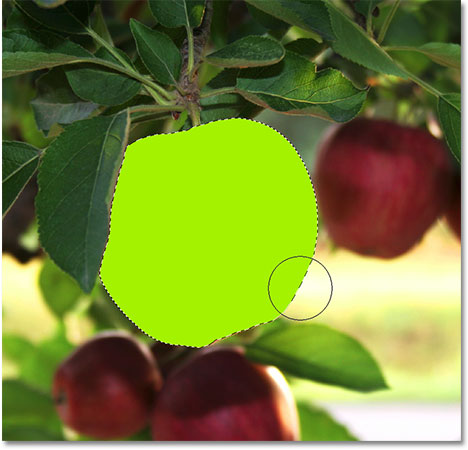
فعال هستند. این بار قسمت پایینی سیب مورد نظر را با یک “brush“بزرگتر که لبه های نرمی دارد رنگ آمیزی می کنیم.
اگر چه بخش های بالایی سیب نیز قسمتی از ناحیه انتخاب هستند
اما آن ها را بدون تغیییر رها می کنیم. در واقع فتوشاپ محدودیتی برای تغییر در ناحیه های انتخاب شده ندارد و تنها چیزی
که مهم است بدون تغییر ماندن ناحیه هایی است که انتخاب نشده اند.
کار با براش برای پیکسل ها
همانطور که مشاهده می کنید در این حالت نیز حتی با حرکت دادن”brush” در خارج ناحیه انتخاب، تغییری در این نواحی به
وجود نیامده و فقط پیکسل های درون ناحیه انتخاب تغییر می کنند. به کمک یکی از “blend mode” های فتوشاپ، رنگ سبز
را برای طبیعی تر شدن به حالت ترکیب با رنگ قرمز در می آوریم.
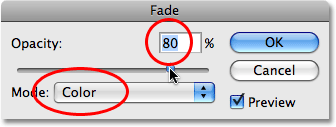
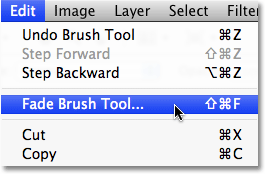
برای این کار از منوی “Edit” دربالای صفحه گزینه “Fade Brush Tool” را انتخاب کنید.

با انتخاب این گزینه کادر محاوره ای “Fade” باز می شود که به ما امکان می دهد تعدادی “adjustment” به ویرایش قبلی اضافه کنیم.
برای نمایش رنگ سبز به صورت ترکیبی با رنگ قرمز برای “mode” گزینه “Color” را انتخاب کنید و برای جلوه ی بیشتر، گزینه
“Opacity” را به حدود %80 کاهش دهید.
تنظیم گزینه Color برای mode به ما امکان میدهد رنگ اشیا را بدون تغییر میزان روشنایی آن عوض کنیم.
با کلیک بر “Ok” کادر محاوره ای را ببندید. برای مشاهده بهتر نتیجه پس از اعمال “adjustment” به کمک دستور “Fade“، با فشردن
کلیدهای ترکیبی “Ctrl+H” در ویندوز (معادل “Command+H” در مک) مرزهای ناحیه انتخاب را موقتاً پنهان کنید. در زیر تصویر را پس از اعمال این تغییرمشاهده می کنید.
با فشردن کلیدهای ترکیبی Ctrl+H در ویندوز(معادل Command+H در مک) مرزهای ناحیه انتخاب را موقتاً پاک کنید. با فشردن دوباره این کلیدها میتوان مرزها را برگرداند.
کار کردن با لایه ها نیز یکی دیگر از دلایل استفاده از ناحیه انتخاب است که در زیر آن را توضیح می دهیم.
ناحیه های انتخاب لایه ها را کارآمدتر می کنند
تا اینجا تمامی تغییرات را مستقیما روی لایه پس زمینه و در واقع تصویر اصلی اعمال کردیم که چندان مناسب نیست زیرا اگر این تغییرات را ذخیره کنیم
و از پنجره سند خارج شویم تصویر اولیه برای همیشه از بین خواهد رفت. بنابراین بهتر است به جای ویرایش تصویر اصلی از لایه ها استفاده کنیم.
به کمک لایه ها می توانیم یک کپی از تصویر اصلی ایجاد کرده و تغییرات مورد نظر را روی آن اعمال کنیم در نتیجه تصویر اولیه بدون تغییر باقی می ماند.
همچنین به کمک آن ها می توان بخش های متفاوت تصویر را در لایه های مخصوص به خود کپی کرده و این قسمت ها را
مستقل از یکدیگر ویرایش کرد. از طرفی لایه ها با ناحیه های انتخاب کارآیی بیشتری دارند که در زیر نمونه ای از آن را
می بینید.
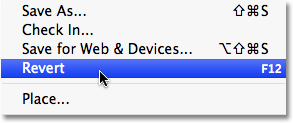
ابتدا تصویر را به حالت اولیه بر می گردانیم. برای این کار از منوی “File” گزینه “Revert” را انتخاب کنید.

افکت های فتوشاپ
یکی از افکت های متداول در فتوشاپ رها کردن بخشی از تصویر به صورت رنگی و سیاه و سفید کردن قسمت باقی مانده است.
برای ایجاد این افکت به کمک ناحیه های انتخاب ابتدا یک کپی از لایه پس زمینه ایجاد می کنیم زیرا همانطور که اشاره کردیم
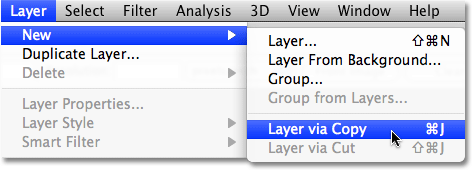
بهتر است تغییرات مورد نظر را مستقیما روی تصویر اصلی اعمال نکنیم. برای این کار از منوی “Layer” در بالای صفحه ابتدا
“New” و سپس “Layer via Copy” را انتخاب کنید.

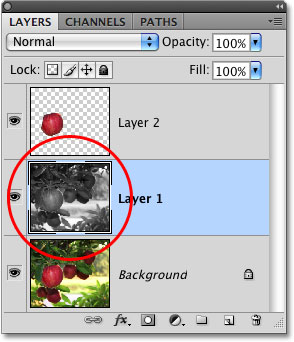
کپی و انتخاب لایه مورد نظر در فتوشاپ
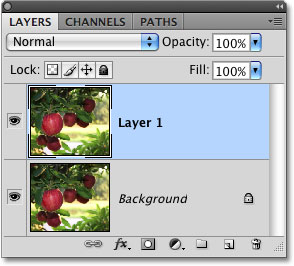
همانطور که مشاهده می کنید هم اکنون دو لایه در پنل لایه ها وجود دارد. لایه پایینی همان لایه پس زمینه است که تصویر اصلی را شامل می شود
و لایه بالای آن با نام “Layer 1” نیز یک کپی از تصویر است که بدون آسیب رساندن به تصویر اولیه می توانیم آن را ویرایش کنیم.

توجه کنید که در این مرحله تمام لایه پس زمینه را کپی کردیم. از آن جا که می خواهیم رنگ سیب اصلی در تصویر را نگه داشته
و ناحیه باقی مانده را سیاه و سفید کنیم باید قبل از اعمال هر تغییری، آن را انتخاب کنیم.
بنابراین بار دیگر ناحیه انتخاب را در اطراف سیب مورد نظر رسم می کنیم.
همانطور که مشاهده می کنید مرزهای ناحیه انتخاب مانند حالت قبل در اطراف ناحیه ظاهر می شوند.
نمایش مرزهای انتخاب در اطراف ناحیه مورد نظر
با انتخاب این ناحیه یک کپی دیگر از تصویر ایجاد می کنیم. برای این کار از منوی “Layer” ابتدا “New” و سپس “Layer via copy” را انتخاب کنید.
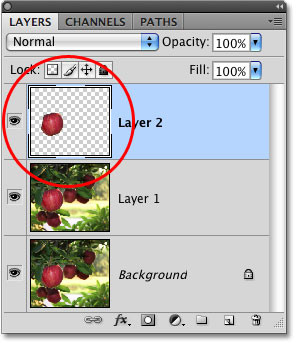
لایه جدید با نام “Layer 2” بالای لایه “Layer 1” و لایه پس زمینه ایجاد می شود. با نگاه به انگشتی “preview” موجود
در سمت چپ نام این لایه نیز مشاهده می کنید
که تنها ناحیه انتخاب در این لایه قرار گرفته است.
انگشتی “Preview” یک پیش نمایش از اجزای هر لایه را نشان می دهد.
کپی گرفتن از لایه
همانطور که در بالا مشاهده کردید با فعال بودن یک ناحیه انتخاب و کپی گرفتن از یک لایه تنها ناحیه درون مرزهای انتخاب
در لایه کپی قرار می گیرد.
این قابلیت برای جداسازی بخشی از تصویر و قرار دادن آن در یک لایه مجزا،لایه ها را کارآمدتر می کند.
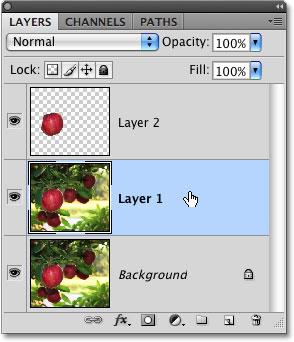
پس از قرار دادن ناحیه انتخاب در یک لایه مجزا با کلیک بر “Layer 1” در پنل لایه ها آن را انتخاب کنید
(لایه های انتخاب شده با رنگ آبی در پنل لایه ها هایلایت می شوند)
بنابراین از این پس هر تغییری که روی تصویر ایجاد کنیم فقط روی این لایه اعمال می شود. همچنین لایه ی شامل ناحیه انتخاب را بدون تغییر رها کنید.
لایه ی انتخاب شده با رنگ آبی هایلایت شده اند.
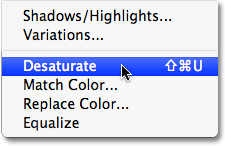
برای سیاه و سفید کردن تصویر از منوی “Image” ابتدا “Adjustment“و سپس “Desaturate ” را انتخاب کنید.

انتخاب و رنگ آمیزی جدا سیب در فتوشاپ
دستور “Desaturate” اگرچه بهترین راه برای سیاه و سفید کردن تصاویر نیست اما در مواقعی که عجله داریم مفید است.
اگر به پنل لایه ها نگاه کنید در انگشتی “Preview” لایه “Layer 1” مشاهده می کنید که تصویر موجود در این لایه سیاه
و سفید شده است در حالی که ناحیه موجود در لایه بالایی در رنگ اصلی خود باقی مانده است.
همانطور که در تصویر زیر نیز مشاهده می کنید ناحیه موجود در لایه “Layer 1” به صورت سیاه و سفید و ناحیه موجود
در لایه بالای آن، به صورت رنگی در پنجره سند نمایش داده می شوند.
نحوه رنگ آمیزی بخش داخلی
نحوه رنگ آمیزی بخش داخلی ناحیه های انتخاب و کپی کردن آن ها در یک لایه جدید را آموختیم. مطمعنا ناحیه های
انتخاب استفاده های بیشتری در فتوشاپ دارند
که در این جا برای توضیح این موضوع که “چرا به ناحیه های انتخاب نیاز داریم” به همین دو مورد بسنده کردیم.
برای مشاهده طرح لایه باز آماده می توانید بخش های دیگر سایت را مشاهده کنید .
برای مشاهده بخش آموزش های بیشتر به قسمت آموزش مراجعه کنید .
 vector لایه باز
vector لایه باز
 PSD لایه باز
PSD لایه باز
 PNG دوربری
PNG دوربری
 STOCK تصاویر
STOCK تصاویر
 CNC برش لیزری
CNC برش لیزری
 سه بعدی
سه بعدی
 ویدئو ادیتینگ
ویدئو ادیتینگ
 شناسه : 28220
شناسه : 28220  2021/02/05
2021/02/05  بازدید ها: 1337
بازدید ها: 1337  کامنت ها : 0
کامنت ها : 0  گزارش خرابی لینک
گزارش خرابی لینک
 ثبت نارضایتی
ثبت نارضایتی
 لیست علاقه مندی
لیست علاقه مندی
 اشتراک گذاری
اشتراک گذاری