
تعداد دانلود باقی مانده
0
لینک دانلود مختص کاربران ویژه میباشد !
آموزش پنل رنگ در فتوشاپ
مشخصات فایل
توضیحات
آموزش پنل رنگ در فتوشاپ
در این بخش از آموزش فتوشاپ میخواهیم انواع رنگ ها و کاربرد انها را در فتوشاپ برای شما شرح دهیم تا بتوانید به راحتی به رنگ مورد نظر خود دست یابید . شناسای رنگ در طراحی یکی از بخش های کلیدی طراحی می باشد .
تمامی نکات پنل رنگ در این مجموعه به شما اموزش داده خواهد شد و تمامی نکانپت گام به گام در تصاویر زیر می باشد .
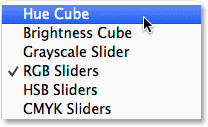
گزینه های Hue Cube و Brightness Cube در فتوشاپ
در این بخش از آموزش فتوشاپ، به معرفی دو قابلیت دیگر برنامه ی فتوشاپ در زمینه رنگ ها خواهیم پرداخت.
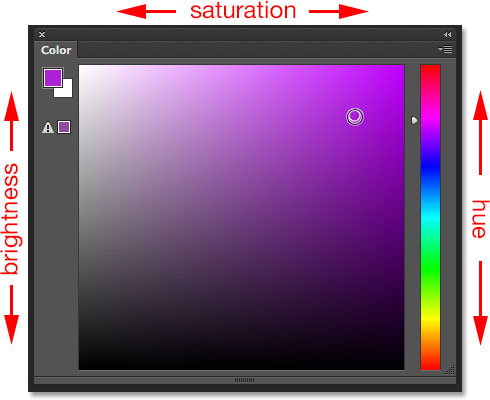
از عکس زیر جهت معرفی پنل رنگ ها استفاده می کنیم:

در ابتدا برای فعال کردن پنل رنگ در فتوشاپ، به منوی Window رفته و بر روی Color کلیک می کنیم.
تغییر سایز پنل رنگ
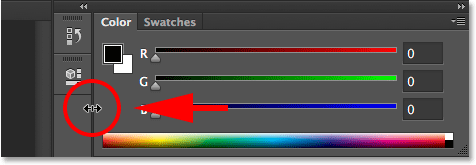
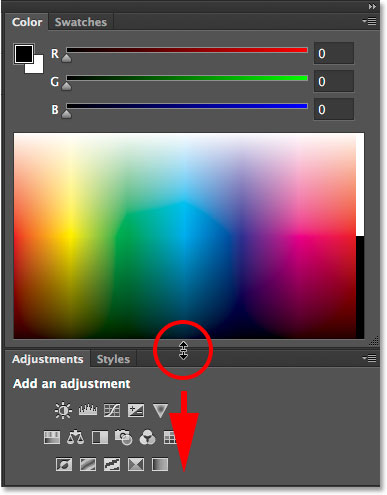
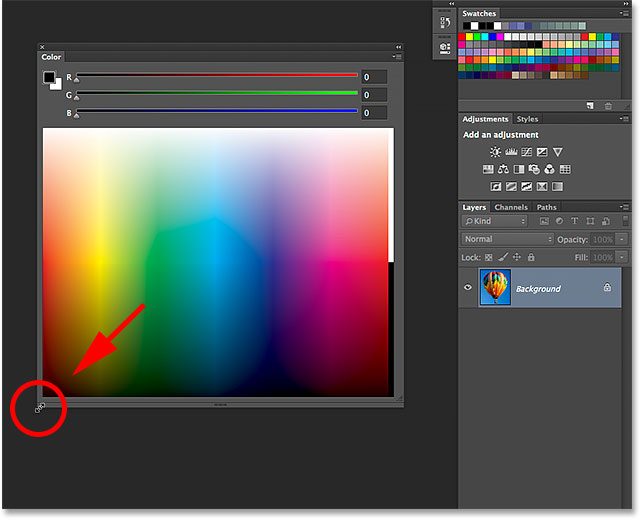
مشابه شکل نشان داده شده در زیر و با کشیدن خط کنار پنل، می توانیم سایز پنل را تغییر دهیم:

همچنین برای بزرگ نمایی عرضی می توانیم به روش زیر اقدام کنیم:

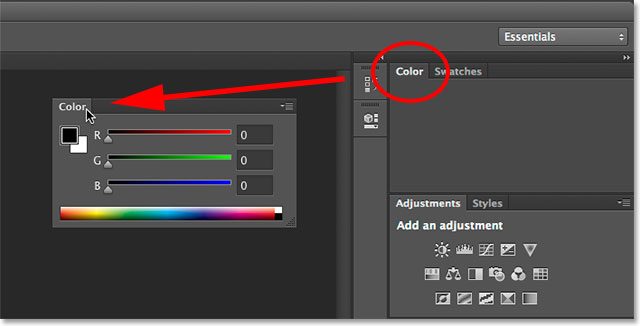
برای جدا کردن پنل از سایر پنل ها می توانیم بر روی نام آن کلیک کرده و به وسیله ی موس آن را بر روی صفحه اصلی، مطابق شکل، بکشیم

تغییرات را ملاحظه می کنیم.

گزینه های Hue و Brightness
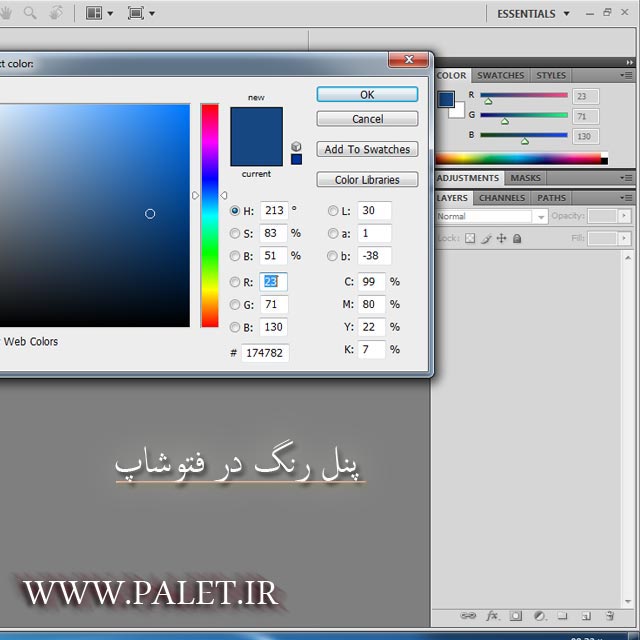
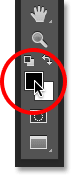
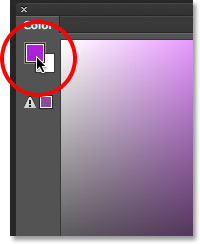
برای شروع آموزش پنل رنگ در فتوشاپ بر روی آیکن زیر در پایین پنل Tools کلیک می کنیم:

رنگ مد نظر را انتخاب می کنیم:

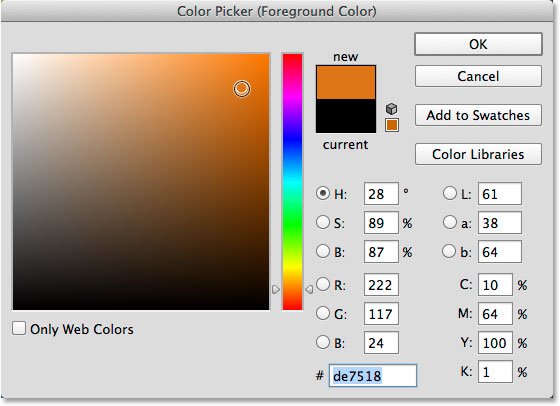
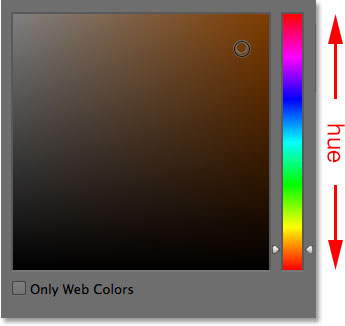
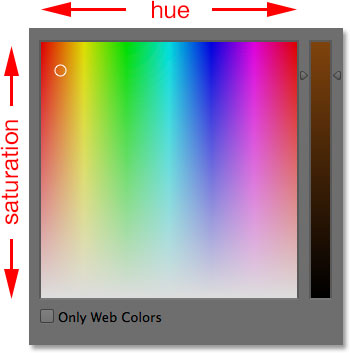
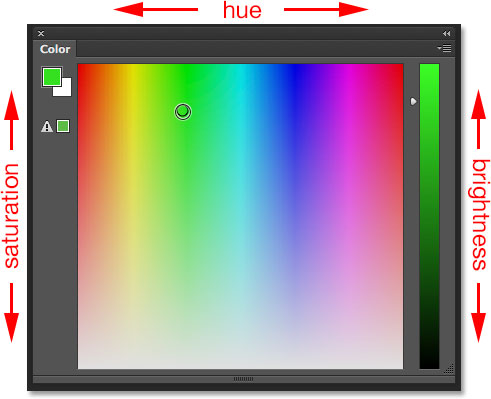
به نوار رنگی نشان داده شده در برنامه ی فتوشاپ، Hue می گویند.

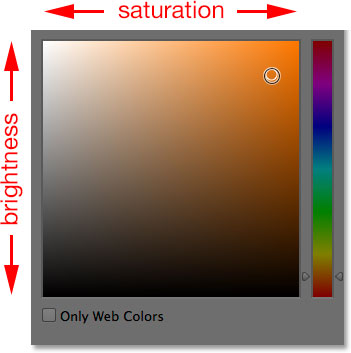
میزان Saturation و Brightness عکس را با استفاده از پنجره ی موجود و به طریق زیر می توانیم مشاهده کنیم:

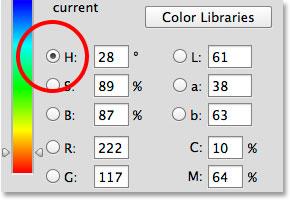
به صورت پیش فرض، تنظیمات نشان داده شده بر روی H قرار دارند:

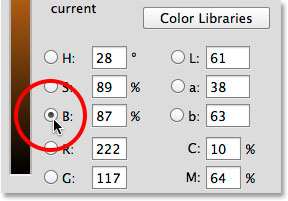
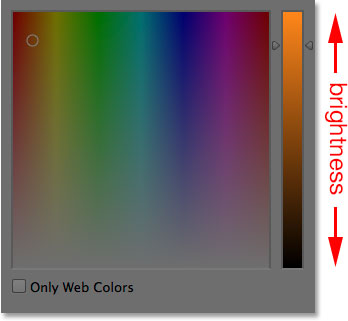
حال اگر حالت B را انتخاب کنیم:

نوار نشان داده شده در شکل میزان Brightness خواهد بود:

و سایر مشخصات به طریق زیر عوض می شوند:

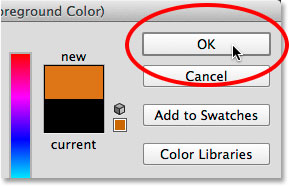
بر روی Ok کلیک می کنیم:

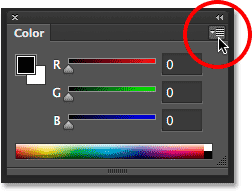
بر روی آیکن نشان داده شده در شکل کلیک می کنیم:

در پنجره باز شده گزینه ی Hue Cube را انتخاب می کنیم:

با استفاده از نوار های نشان داده شده در شکل که هر کدام معرف یک ویژگی هستند، رنگ دلخواه را انتخاب می کنیم:

با استفاده از آیکن زیر می توانیم رنگ پس زمینه را تغییر دهیم:

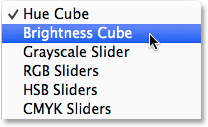
حال از طریق روش گفته شده این بار گزینه Brightness Cube را برمی گزینیم:

تغییرات و قابلیت ها نسبت به حالت قبل واضح است:

با این آموزش شما تمامی قسمت های رنگ در فتوشاپ را فرا گرفته اید و حالا میتوانید در طراحی خود به صورت حرفه ای از رنگ ها استفاده کنید و هیچ محدودیتی نخواهید داشت .
برای طرح لایه باز آماده بیشتر میتوانید کلیک کنید .
 vector لایه باز
vector لایه باز
 PSD لایه باز
PSD لایه باز
 PNG دوربری
PNG دوربری
 STOCK تصاویر
STOCK تصاویر
 CNC برش لیزری
CNC برش لیزری
 سه بعدی
سه بعدی
 ویدئو ادیتینگ
ویدئو ادیتینگ
 شناسه : 28045
شناسه : 28045  2021/01/29
2021/01/29  بازدید ها: 1354
بازدید ها: 1354  کامنت ها : 0
کامنت ها : 0  گزارش خرابی لینک
گزارش خرابی لینک
 ثبت نارضایتی
ثبت نارضایتی
 لیست علاقه مندی
لیست علاقه مندی
 اشتراک گذاری
اشتراک گذاری